Caterpillar
Date
Mobile Fleet Management
Service
Design System, Product Design
Client
Caterpillar
Overview
In the world of construction, Caterpillar stands as an emblem of strength and reliability, ensuring every structure built stands tall and endures. Behind the roar of its heavy machinery lies meticulous maintenance, ensuring longevity and top-notch performance. I found myself at the nexus of this process, entrusted with the task of designing a mobile application that would gauge the wear and tear of these mechanical giants.
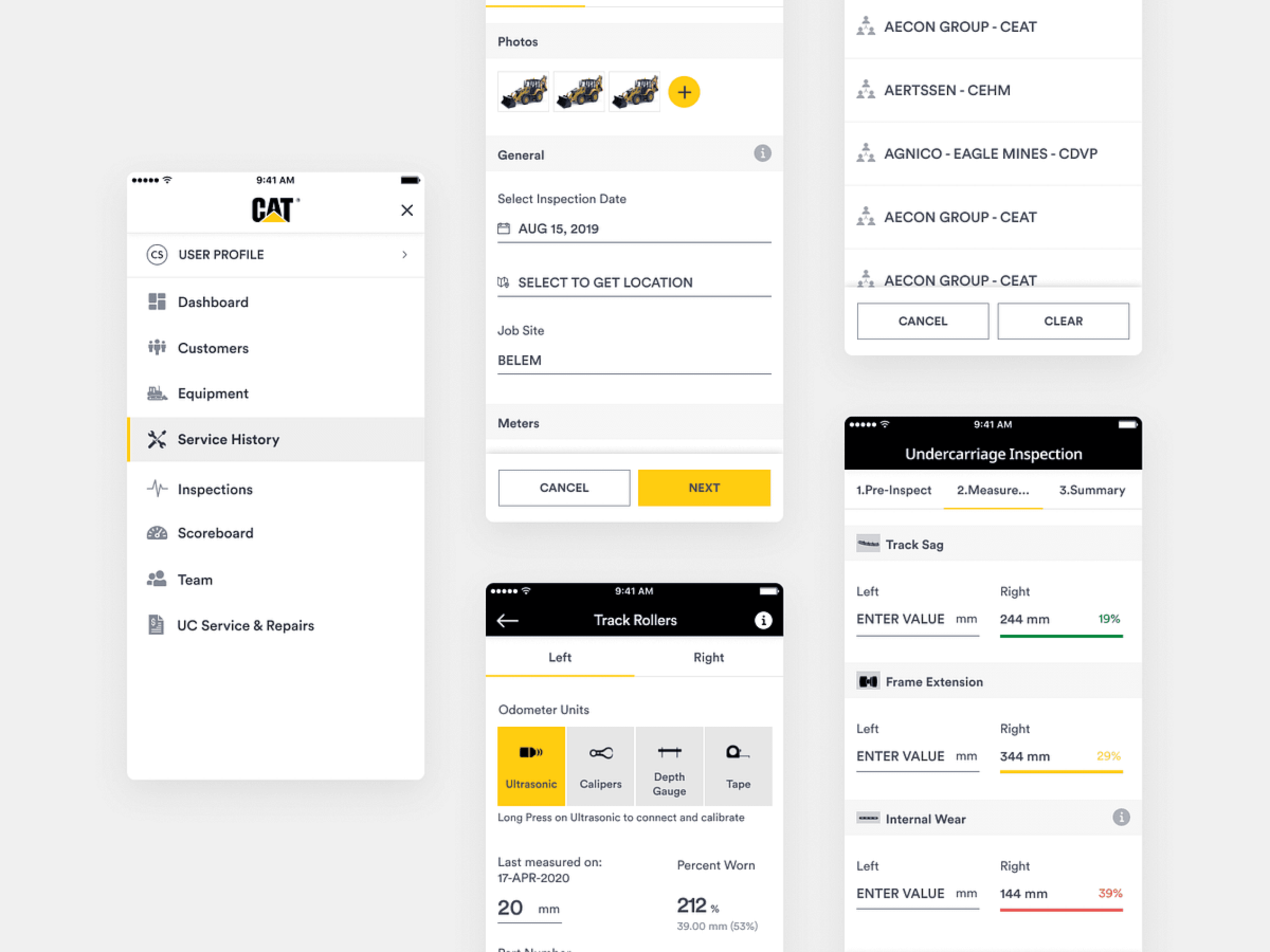
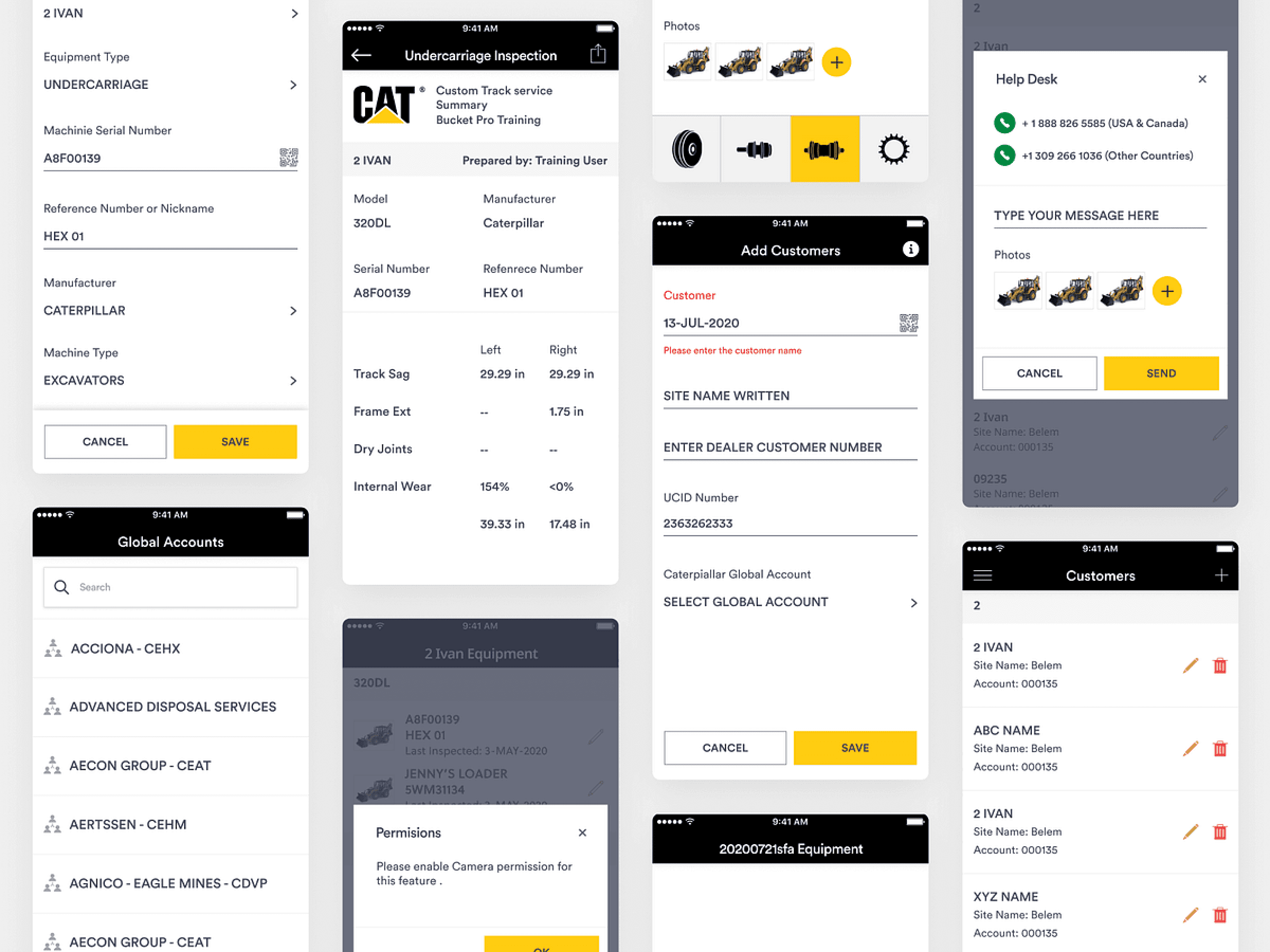
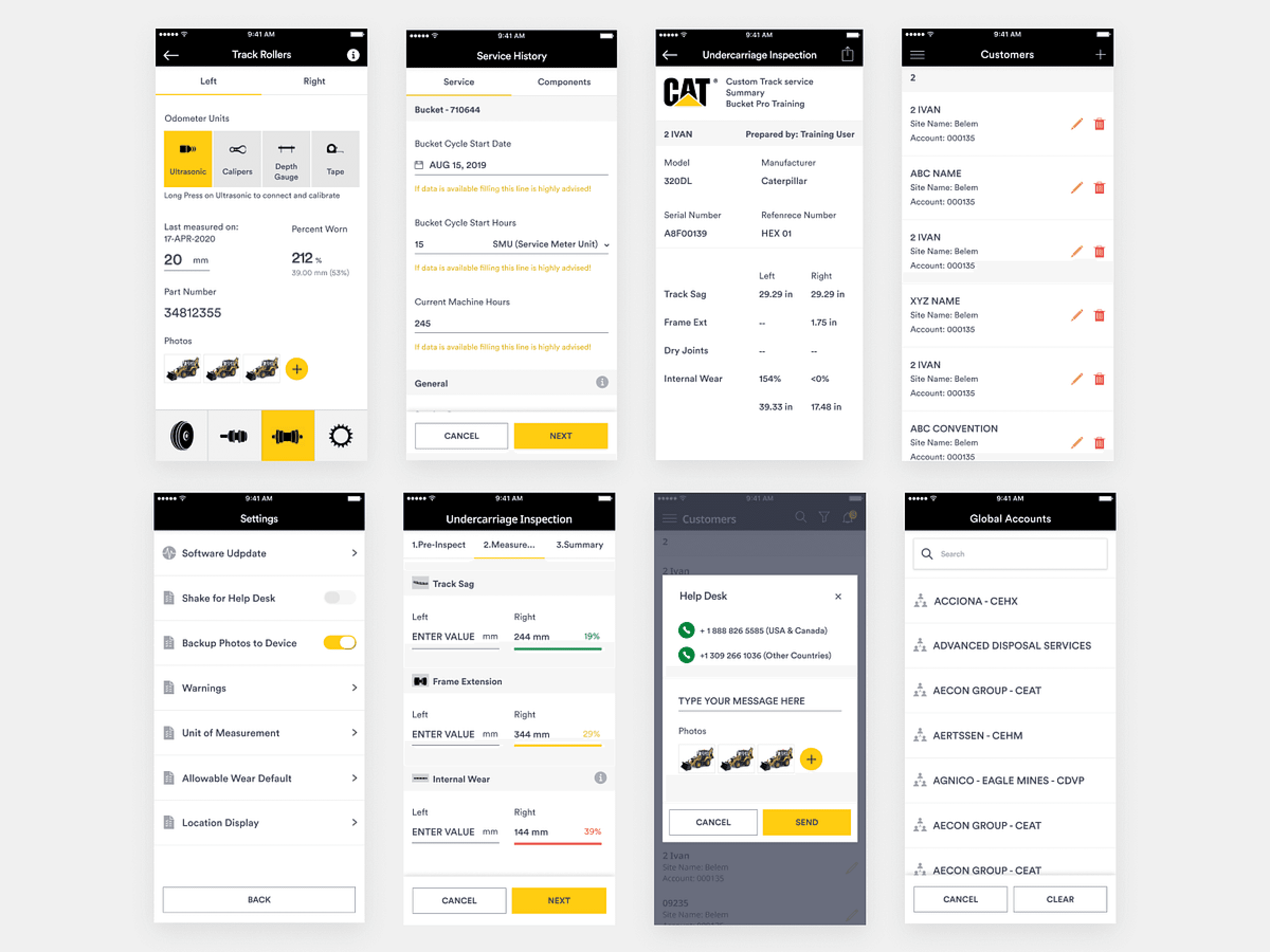
The app was envisioned as a swift diagnostic tool. Users, upon launching the app, would be presented with a straightforward interface that allowed them to select the machinery in question and input relevant data. Utilizing this data, the app would then provide insights into wear and tear, highlighting areas that required attention and potential maintenance schedules. Given the on-site nature of the users' work environment, particular emphasis was placed on visibility. Large icons, bold text, and a contrast-rich color palette ensured that the app remained usable even under the bright sun.
To facilitate quicker data entry, dropdown menus, sliders, and toggle switches were integrated. These not only accelerated the process but also minimized potential errors, ensuring accurate wear and tear readings. Considering the varied range of mobile devices used by Caterpillar's workforce, the design had to be fluid. Each element was crafted to adapt seamlessly to different screen sizes, ensuring every user, regardless of their device, experienced the app's full functionality without compromise. With the initial design blueprint ready, it was shared with a select group of Caterpillar employees for hands-on testing. Their feedback, combined with insights from the technical team, led to several design iterations, optimizing the user journey and functionality.